Hello there!
My name is Paolo Licata.
I am a web developer currently based in Berlin, Germany.
Let's make something awesome together

My name is Paolo Licata.
I am a web developer currently based in Berlin, Germany.
Let's make something awesome together
I am a passionate web developer with a knack for transforming creative ideas into functional digital experiences. I specialized in JavaScript frameworks, frontend development and backend development. Throughout my career, I have worked on a range of projects, from small websites to complex web applications, always ensuring that my work aligns with both business goals and user needs. My technical expertise includes technologies like HTML, CSS, JavaScript, React, and Node.js, and I am always eager to learn and incorporate new tools into my workflow.


In addition to my technical skills, I bring a user-centered approach, and problem-solving mindset to every project. I’m excited to connect with other like-minded professionals and I am currently open to opportunities that allow me to grow, contribute, and make a positive impact.

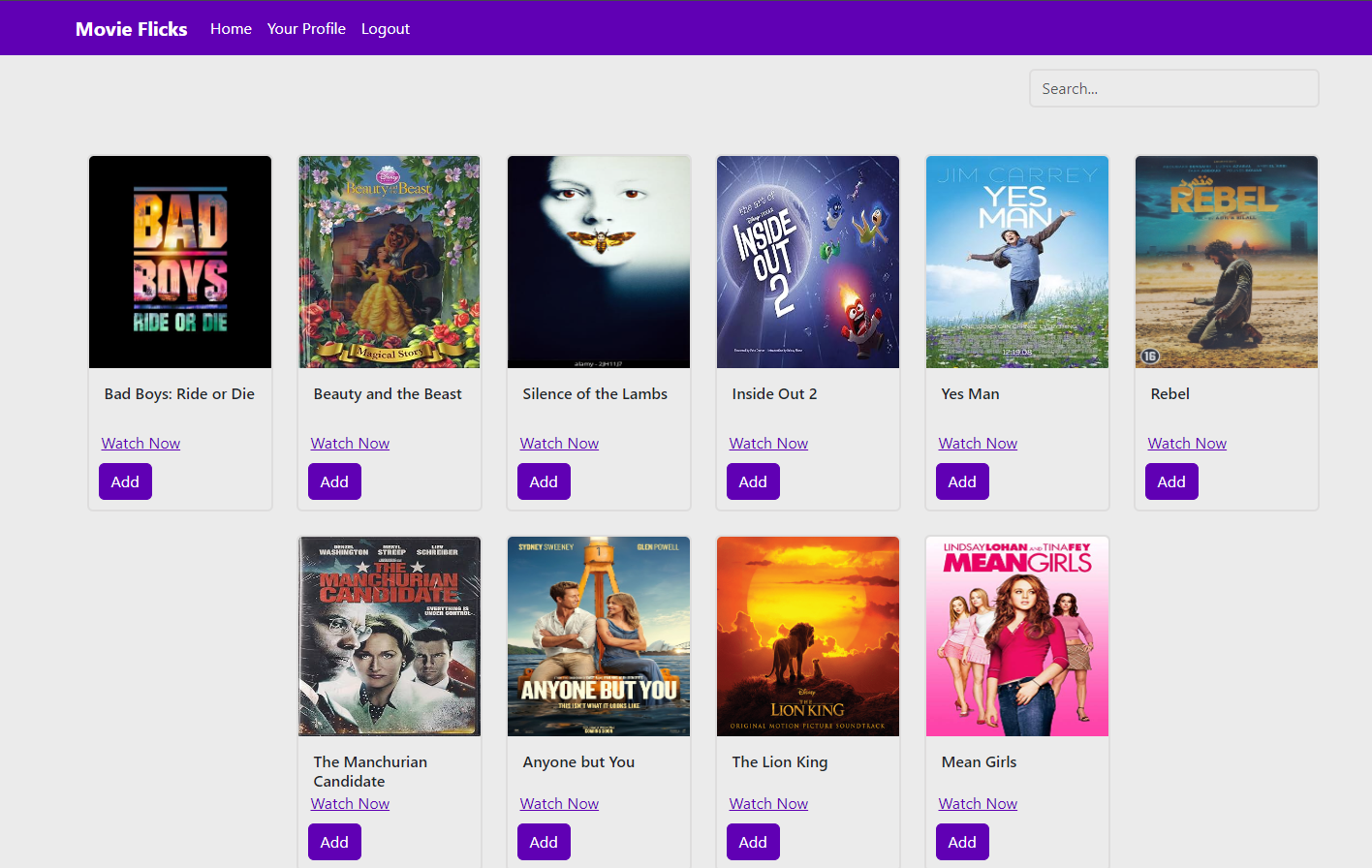
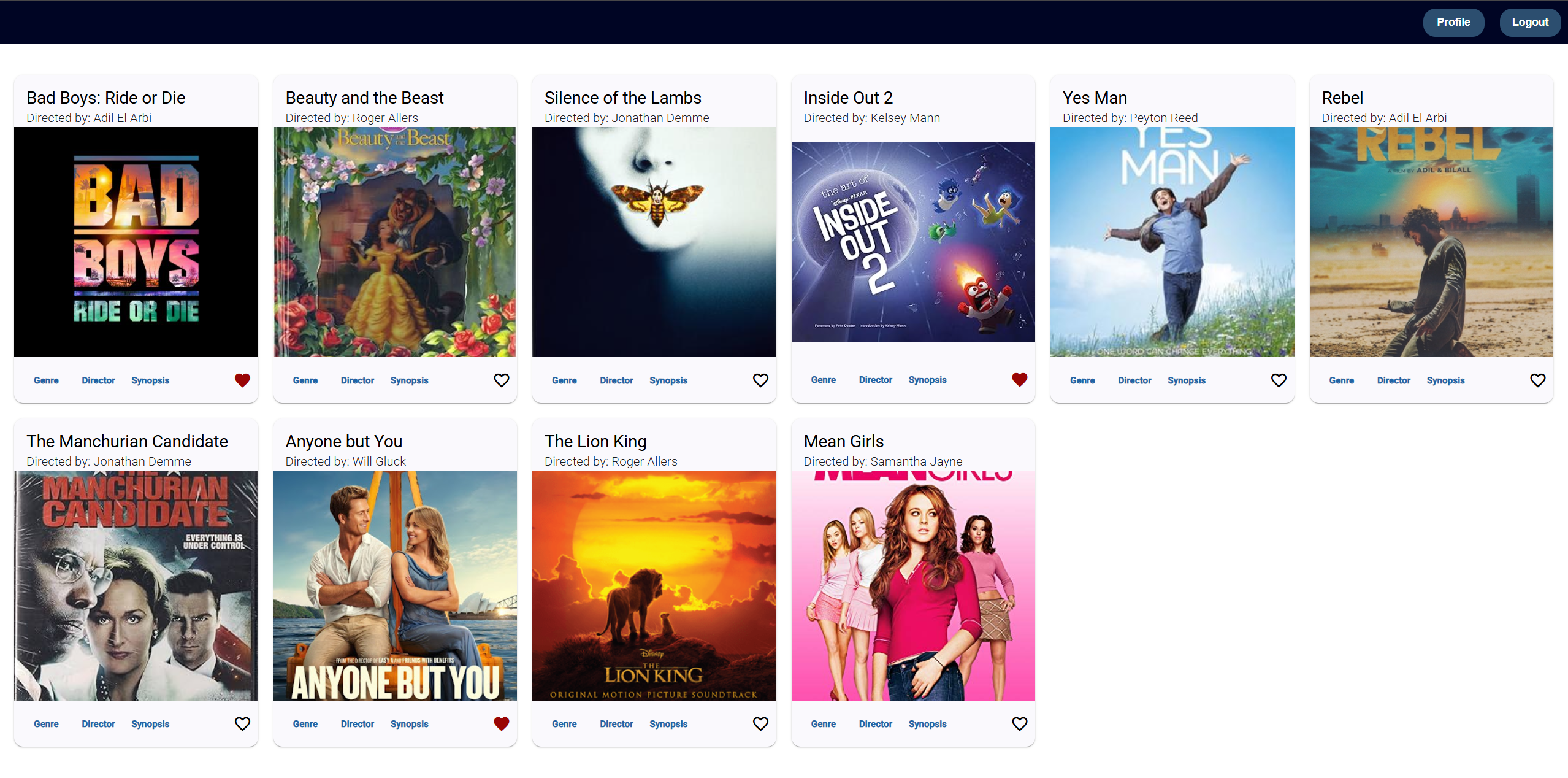
MovieFlicks is a client side based on an exiting REST API and database, built using React. The main objective is creating a single-page, responsive app which will deliver good interaction and a pleasant interface to the user.

This project serves as a client for the Movie API, displaying movie data with a user-friendly interface using Angular. The project is a single-page, responsive web application and deliveres a pleasant experience to the user.

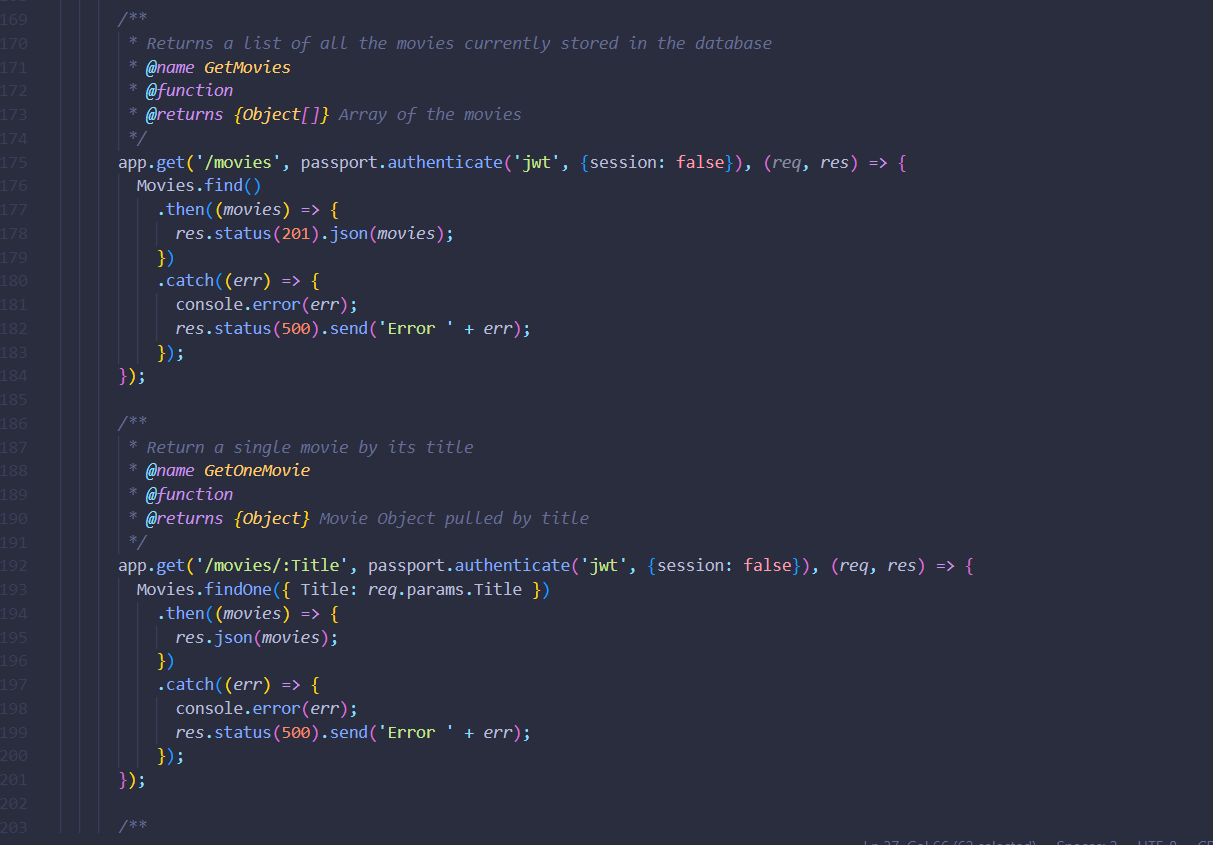
Movie-API is the REST API and a non-relational database for
MovieFlix.
The goal here was to learn about NodeJS (including a variety of
packages), databases (SQL and NoSQL) and APIs.



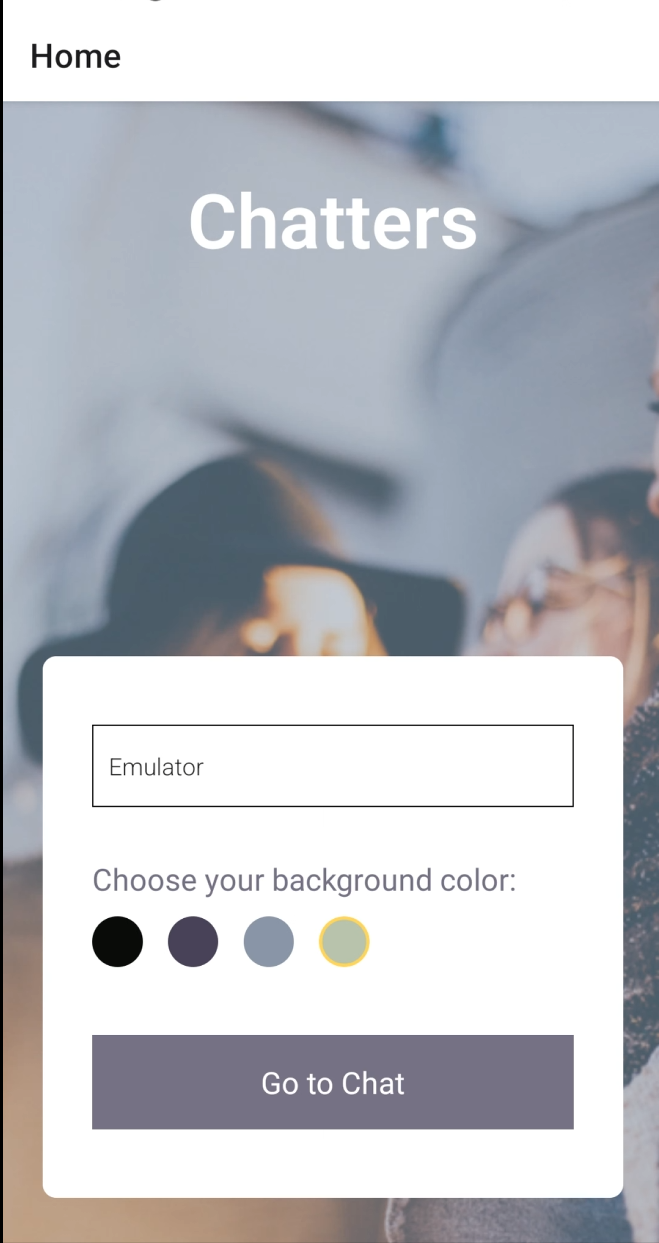
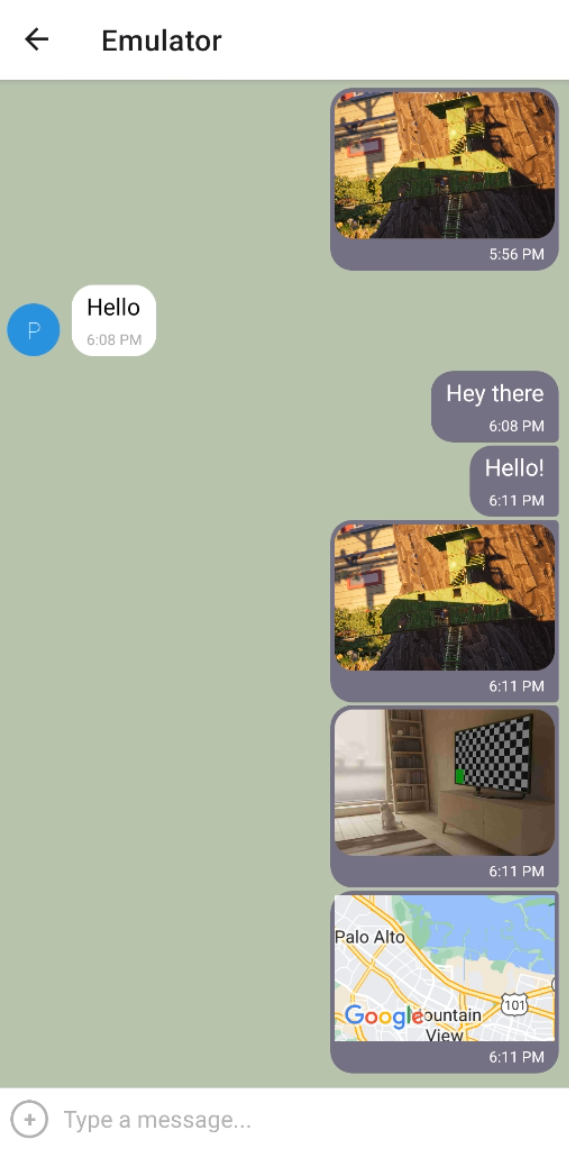
Chatters is a chat app for mobile devices (Android and iOS)
created with React Native.
The goal here was to learn how to develop and test cross-platform
native apps.

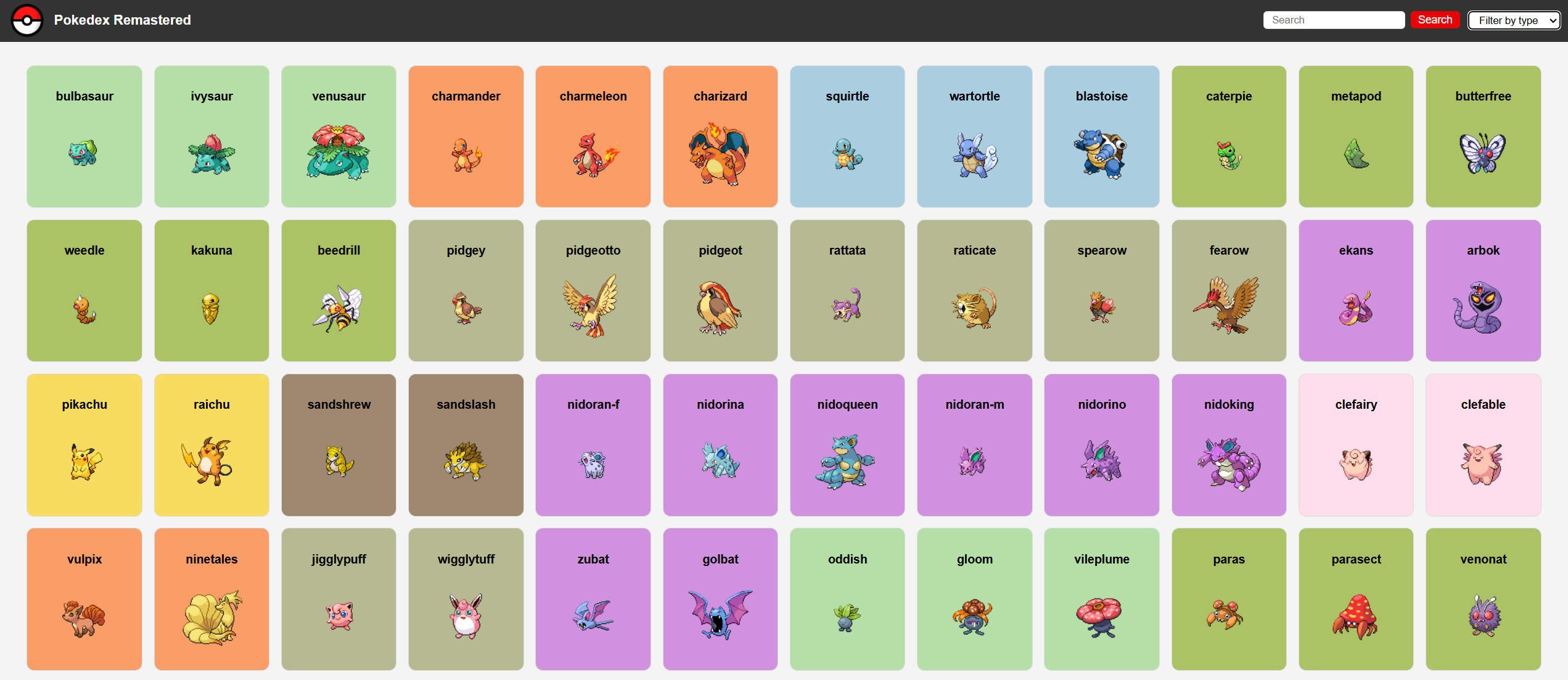
Pokédex loads data from the PokéAPI and displays a list of Pokémon cards with a search functionality. The goal here was to learn how to interact with an external API and DOM manipulation with Javascript.

The website you are currently looking at.
I decided not to use any modules, libraries or frameworks to
showcase my skills in raw HTML and CSS.

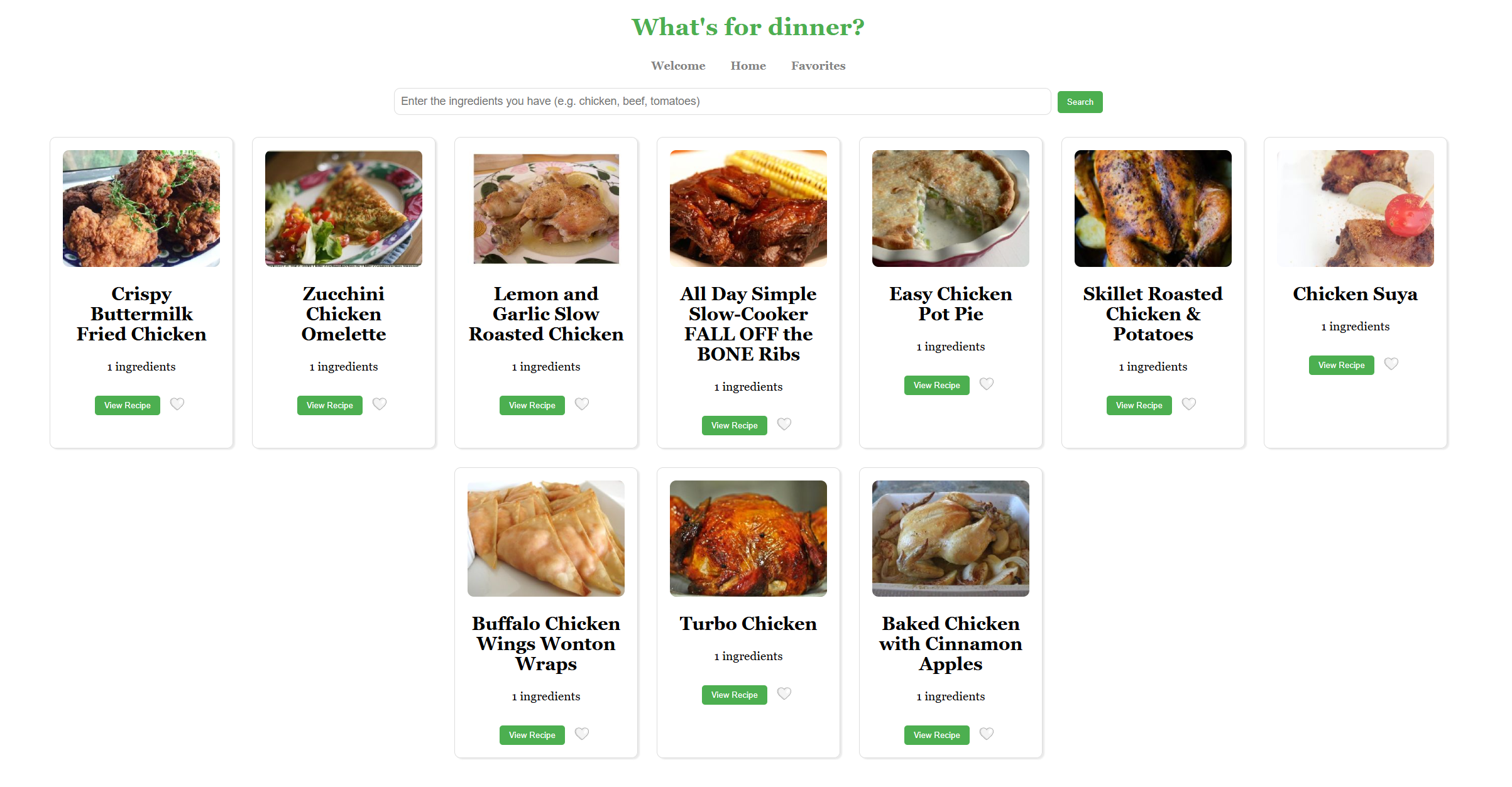
Foodie-Lens loads data from Spoonacular API, to fetch and display recipe data dynamically. I gained experience in using React for building a responsive web application and handling user interactions.

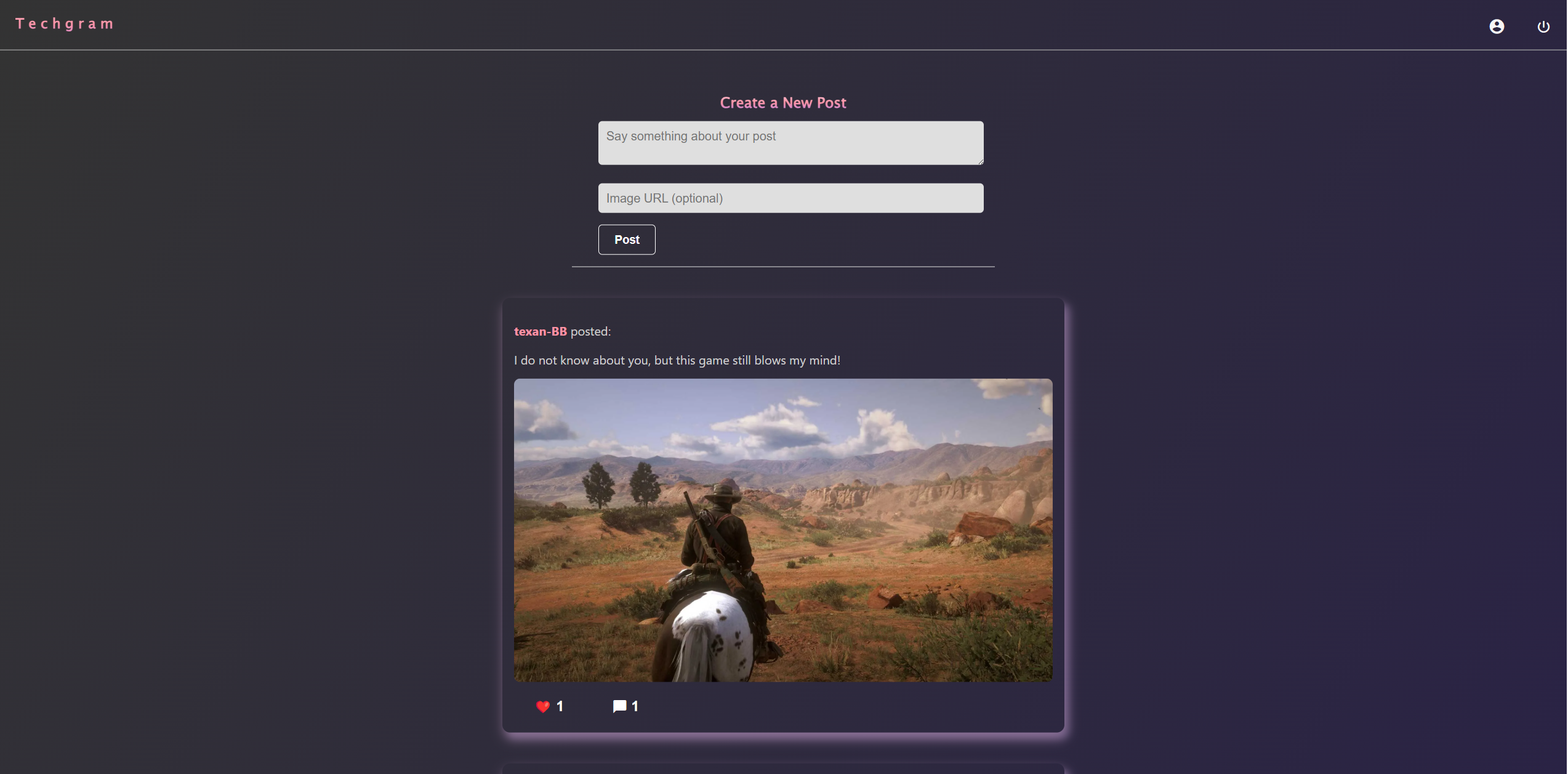
TechGram serves as a client for the Social-API, displaying users posts with a user-friendly interface using React. This is a platform where tech enthusiasts share the latest news, gaming updates, PC builds, and development insights.

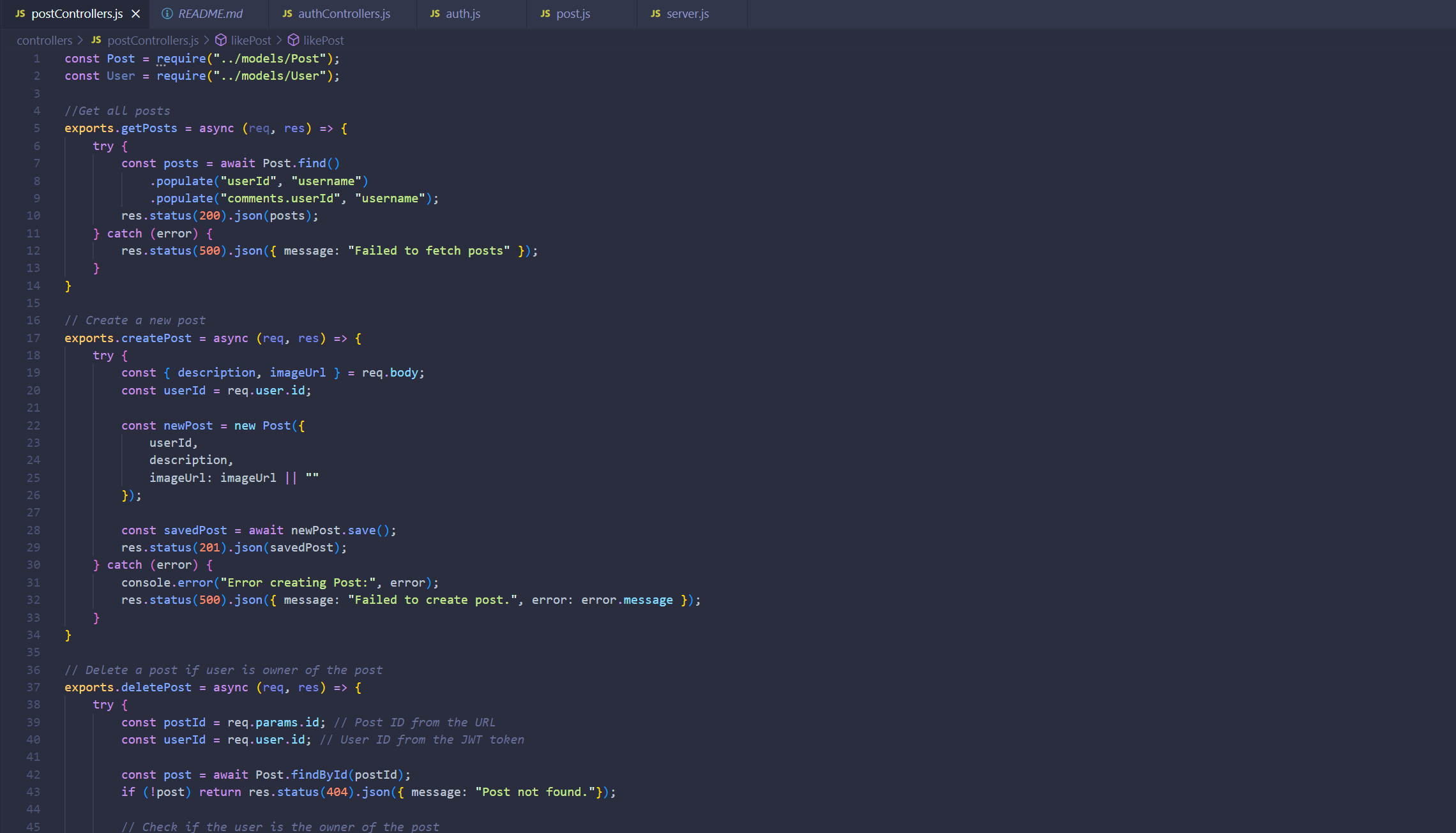
Social-API is the REST API and a non-relational database for TechGram. It is built using Node.js, Express.js and MongoDB to support the social media dasboard with all the required functionality and security.
I can build web sites and apps from concept, layout and interactive elements to server-side and databases.






















This is a world in constant evolution and I am always eager to learn new technologies, framework and programming languages.