Case Study for Pokédex

Overview
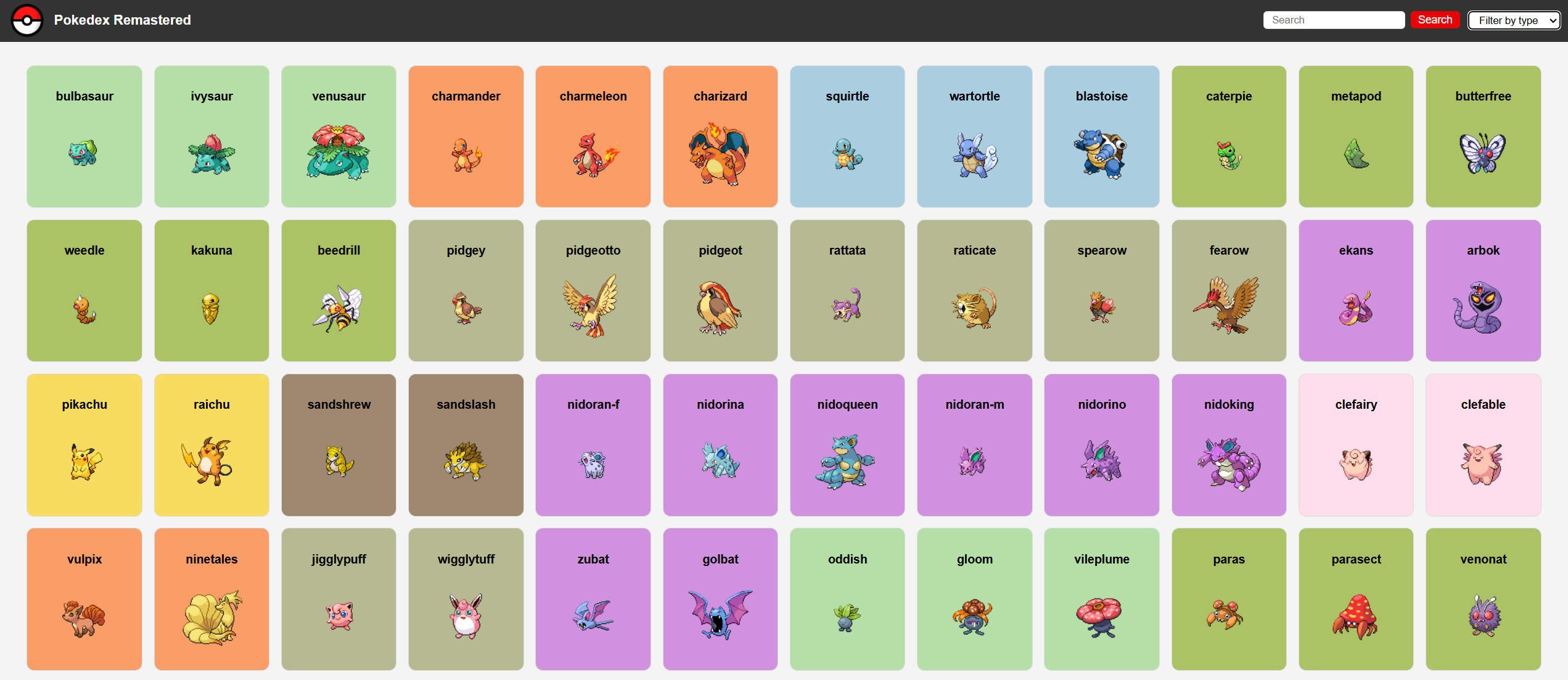
The Pokédex project is a modern web application designed to serve as an interactive Pokémon repository. By leveraging the PokéAPI, it dynamically fetches and displays a list of Pokémon, complete with their names and images. Users can search for specific Pokémon, view detailed information in an intuitive modal, and enjoy a responsive design that ensures seamless interaction across all devices. This project is a hands-on demonstration of API integration, DOM manipulation, and responsive web development.
Purpose and Objective
The primary purpose of this project was to strengthen my understanding of modern
web development practices by building an interactive and visually appealing application.
Through this project, I aimed to achieve the following objectives:
1. Deepen API Integration Skills: By working with the PokéAPI, I enhanced my ability
to fetch and process external data using JavaScript. This included understanding
asynchronous programming, handling API responses, and effectively integrating the
data into the DOM.
2. Improve DOM Manipulation: The project helped refine my skills in dynamically creating and updating HTML elements using JavaScript. This includes adding interactivity through event listeners and managing modal windows.
3. Showcase Responsive Design Expertise: Leveraging custom CSS, I ensured the application was mobile-friendly and maintained usability across various screen sizes.