Case Study for MovieFlix

Overview
MovieFlix is a library of movies from various genres and directors, with
descriptions and plots. The project consists of a backend API and two
frontend clients, one created with React and one with Angular. The
backend is based on a database created with MongoDB, as well as the API
that allows apps to interact with the database.
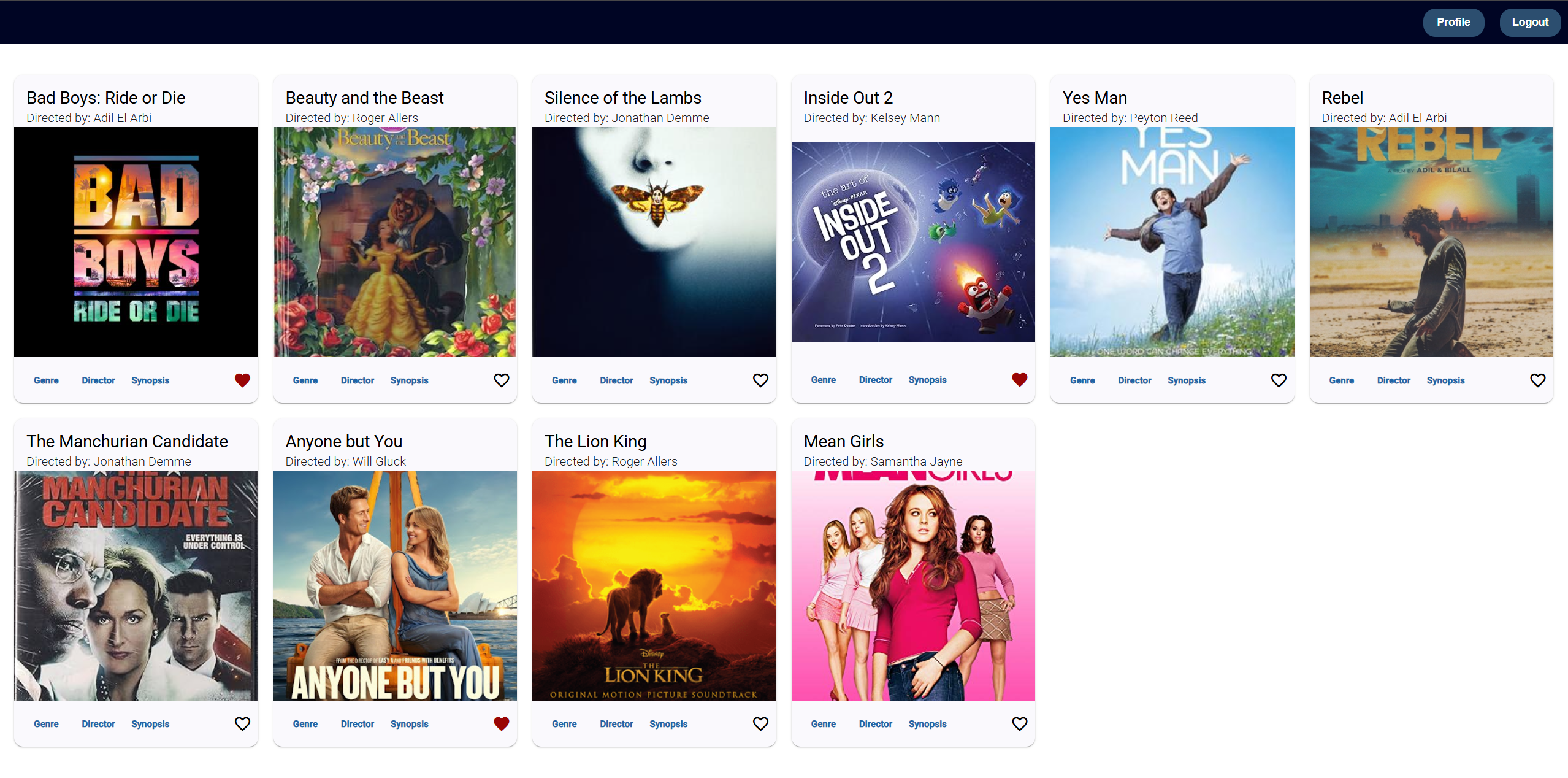
The frontend clients allow users to browse for movies, view details
about them, add them in their favorites section and manage their user
profile, giving them a chance to modify their personal information or
delete their account
Purpose and Objective
I built this personal project in the context of a CareerFoundry course
to master full-stack web development.
The goal was to create a fully functional, responsive and engaging web
app. The challenge was to build an API from scratch, set up and connect
a database, as well as make use of the most popular frontend JavaScript
libraries/frameworks – React and Angular – to create engaging
interactive user interfaces.
At the same time the project was set up to produce a great portfolio
project and get used to common project requirements like user stories
and user flows.
Approach
Back-end

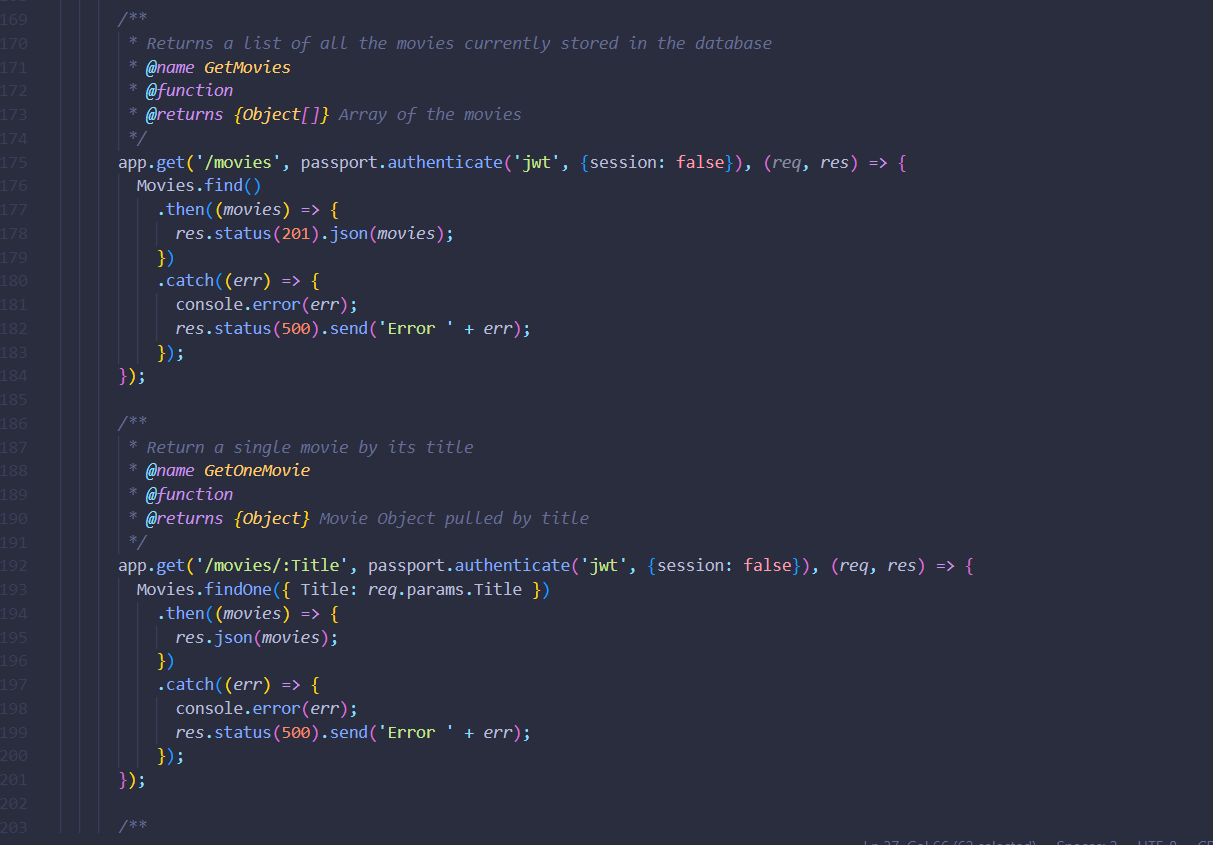
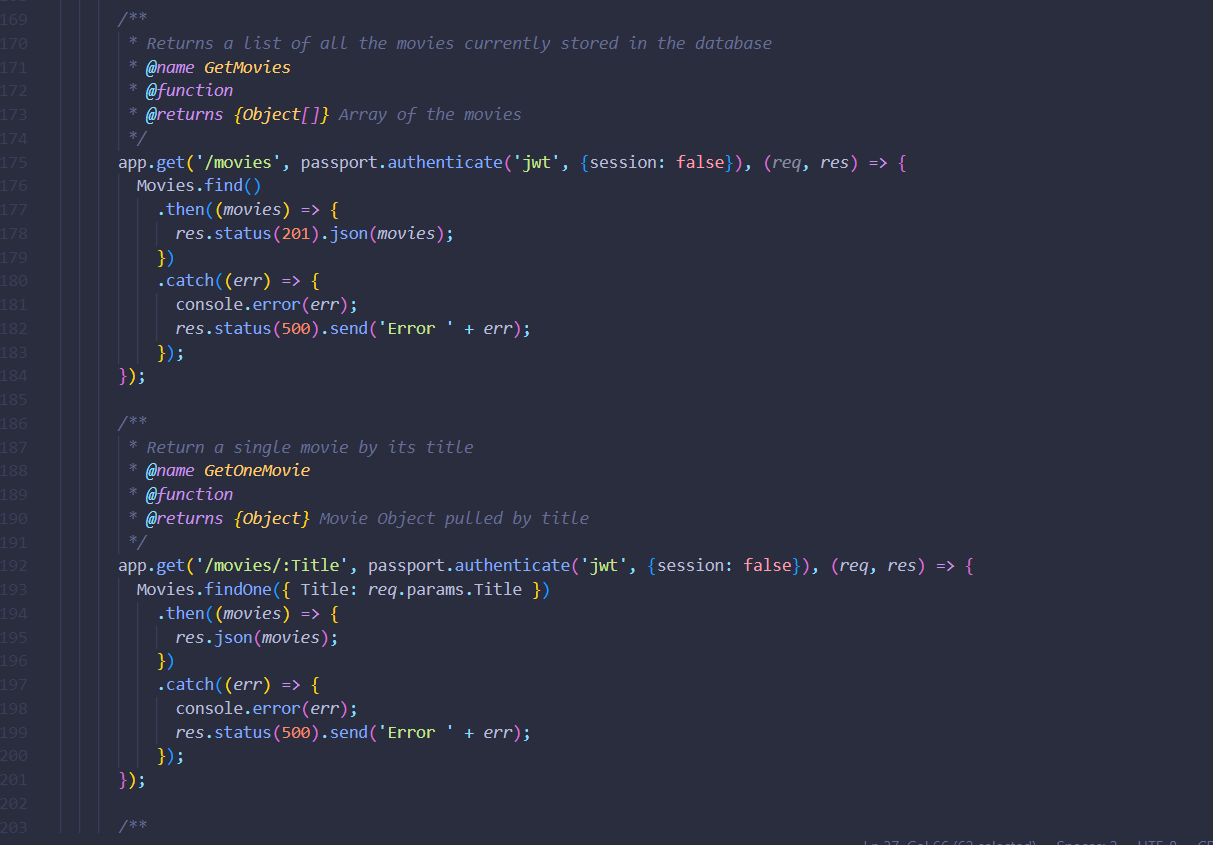
For the server side I created a RESTful API using
Node.js and Express as well as a non-relational database
using MongoDB. The API allows to retrieve data about movies and
users from the database through common HTTP requests and returns
JSON.
API and database are connected by the business logic layer, using
Mongoose.

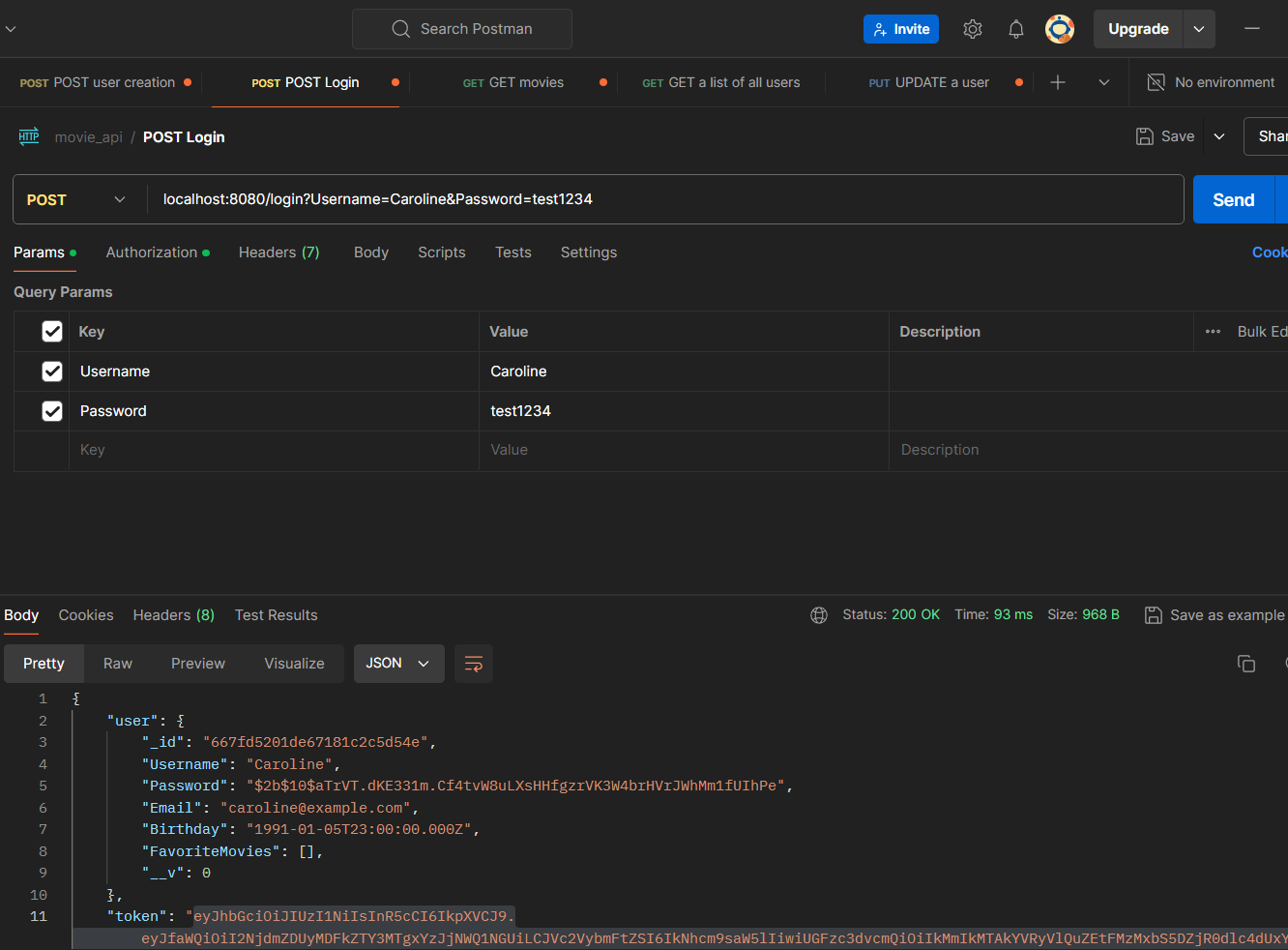
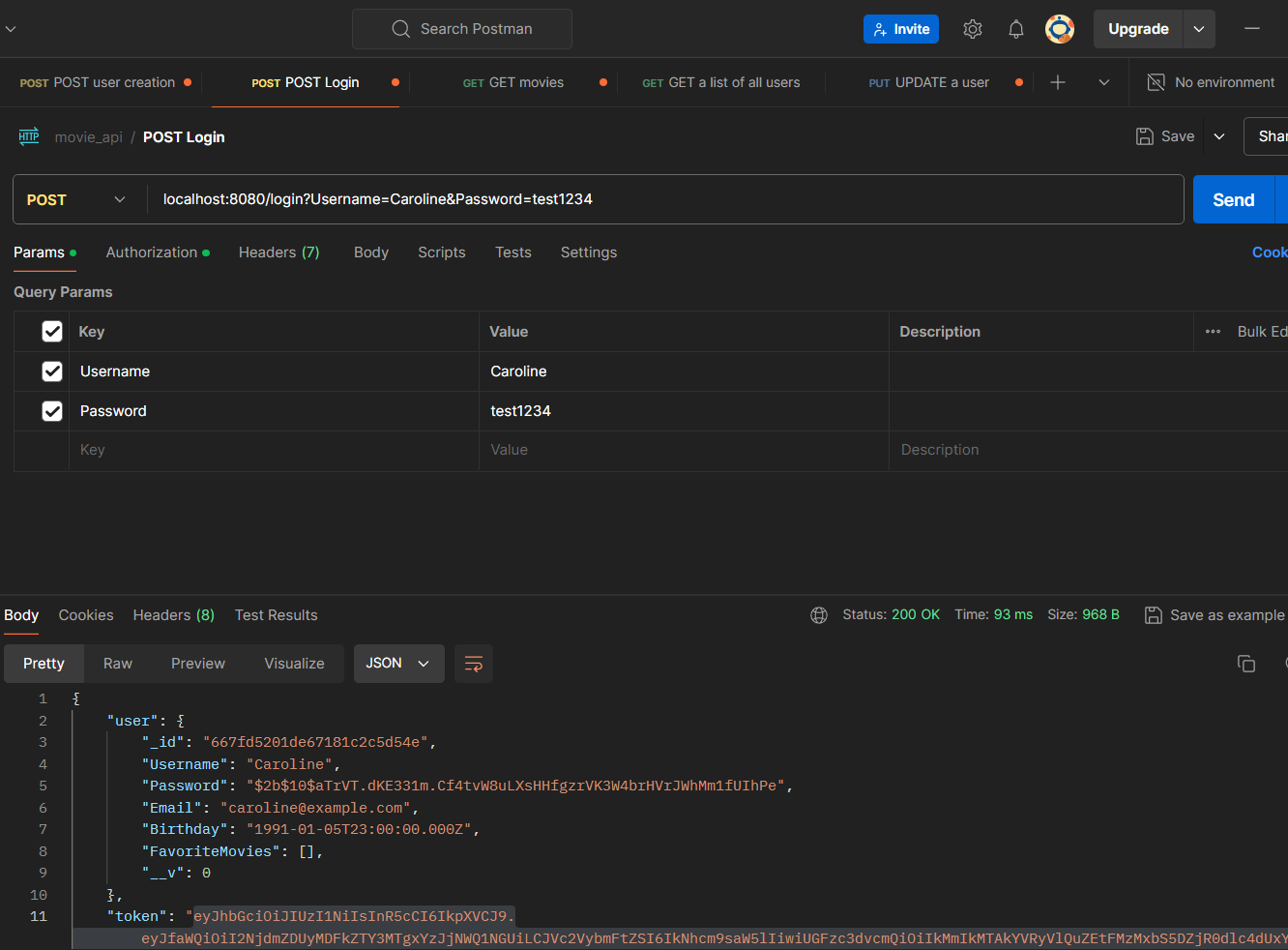
I also implemented a login endpoint with basic HTTP authentication
returning a authorization JWT (token) to the client. This is
necessary to ensure only logged in users can access the database.
The structure and test of the endpoint was the most challenging part
of the project for me, but at the end everything started to make
sense and became clear and functional. To test the endpoints I used
Postman.
Front-end
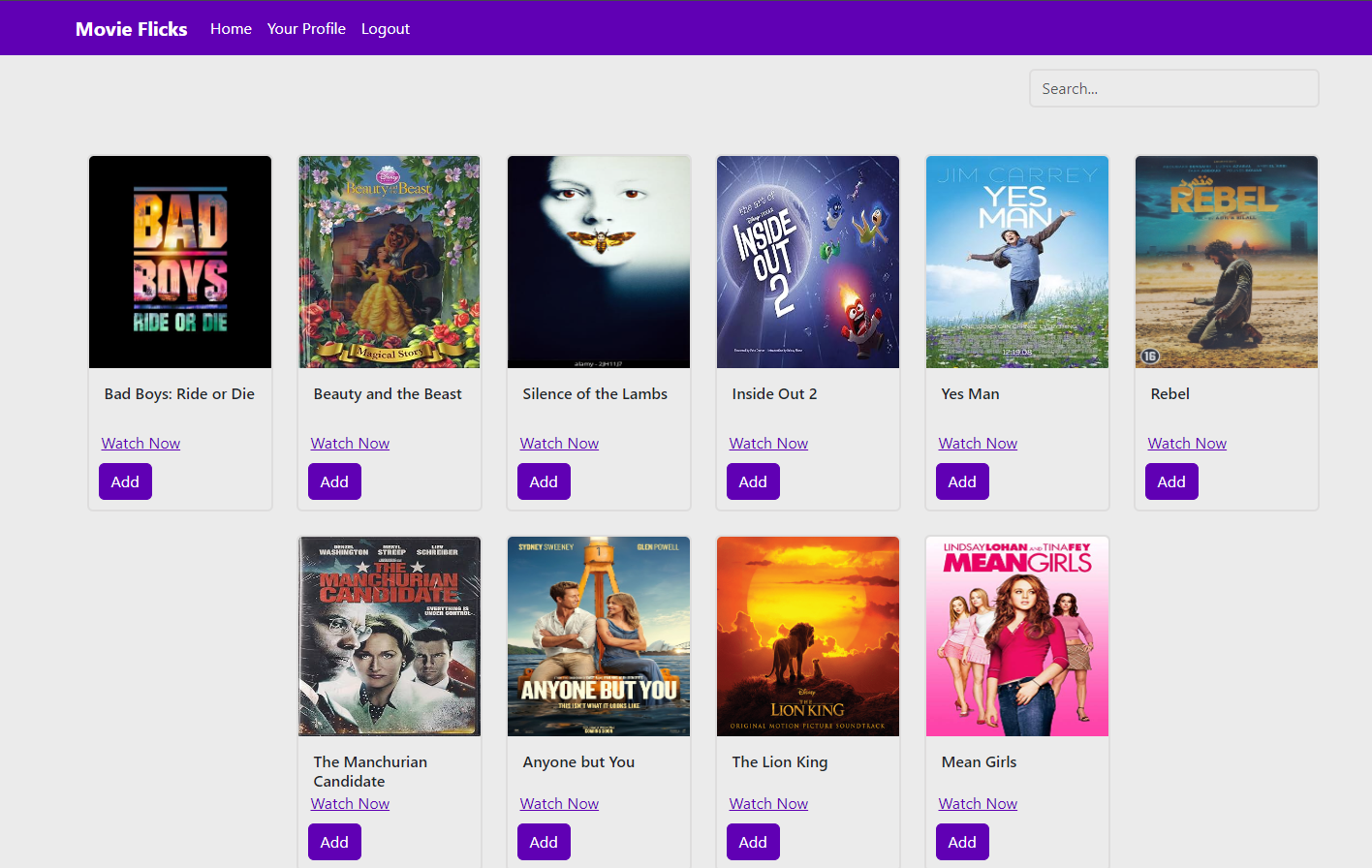
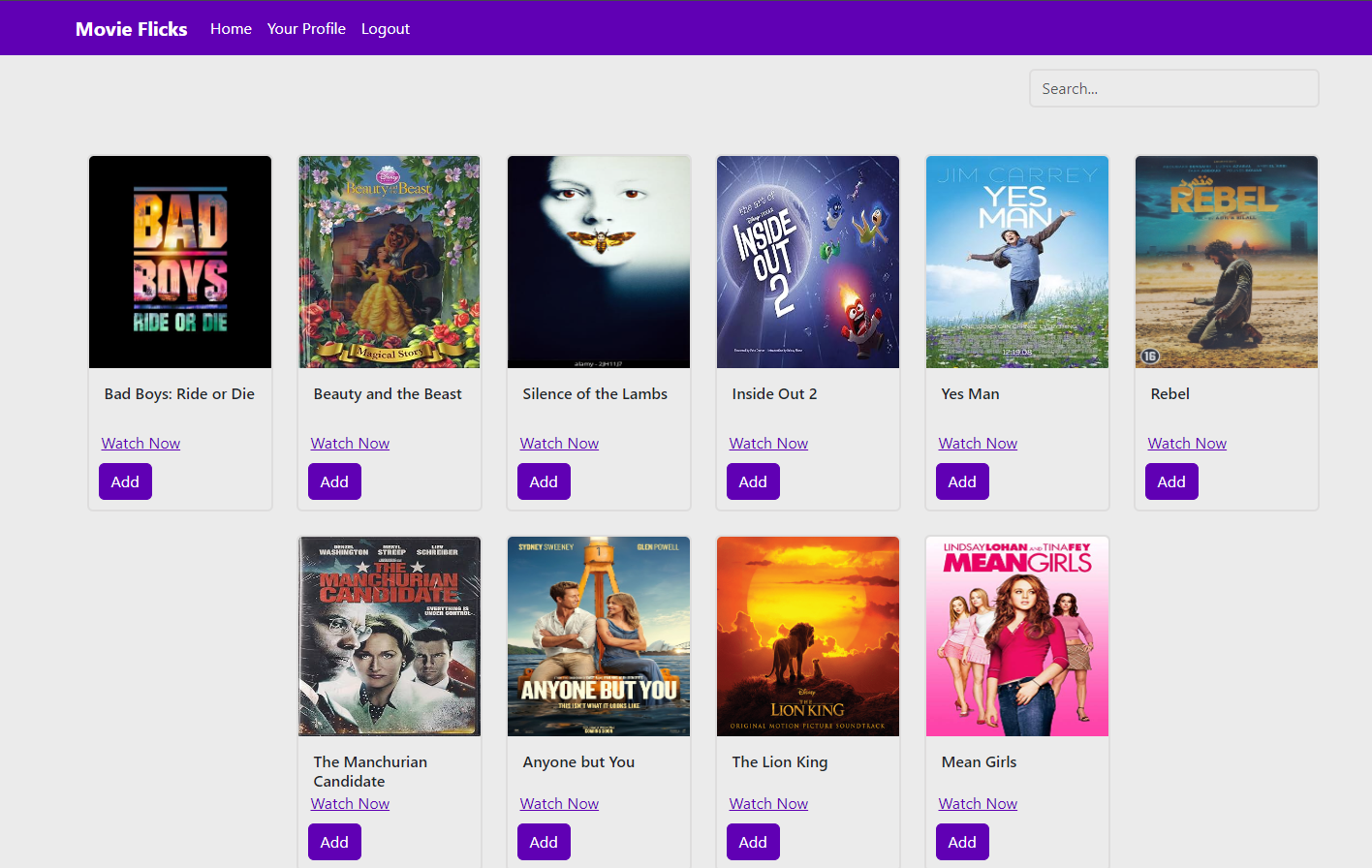
React Client

Later on I created another client accessing the same API and database.
This time I used Angular framework. It is again a single-page,
responsive web application with mostly the same functionality as the
React client, just a very different technology and new layout. In this
version, after registration/login, there is just one main view with a
slider to display all moves. From there modals can be opened to
display details about a style or source, as well as to edit the user
profile.
This was one of the most challenging, but at the same time very
rewarding part for me as there was a lot to learn starting off with
React. Compared to pure/classical HTML, CSS and JavaScript, it is a
very different approach to interface creation and design. There were
many topics I had to research, experiment with and figure out.
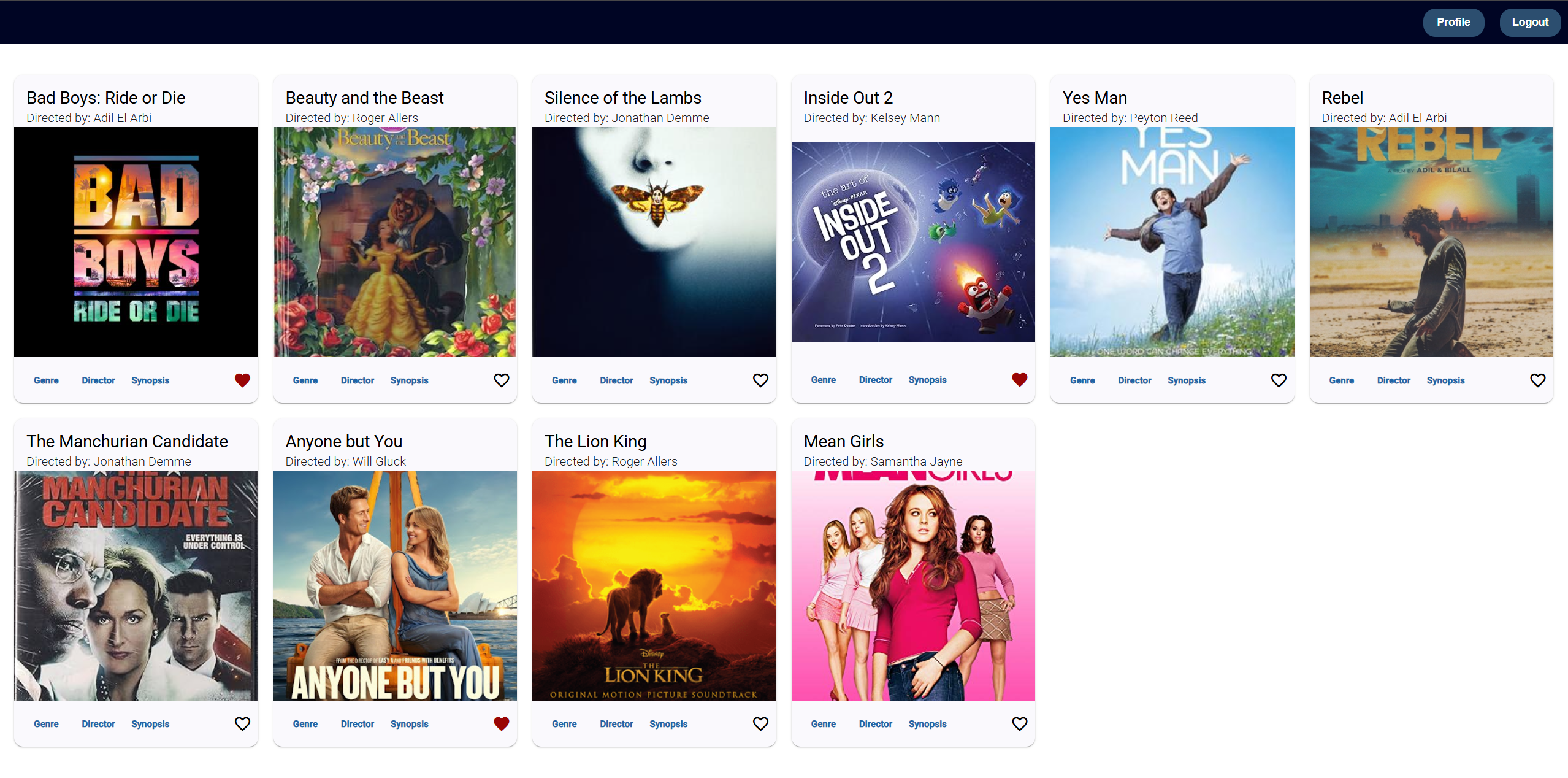
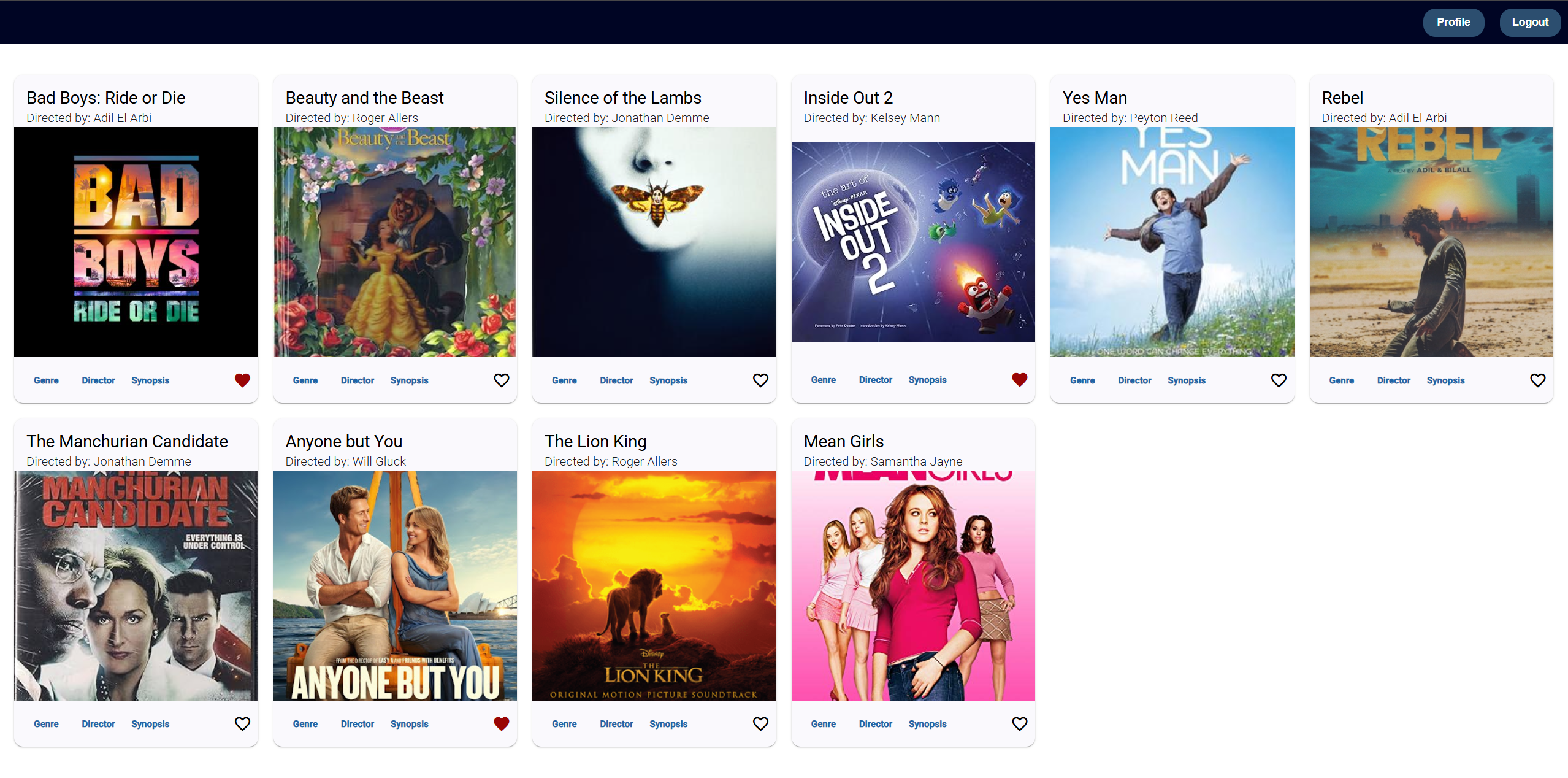
Angular Client

Later on I created another client accessing the same API and database.
This time I used Angular framework. It is again a single-page,
responsive web application with mostly the same functionality as the
React client, just a very different technology and new layout. In this
version, after registration/login, there is just one main view with a
slider to display all moves. From there modals can be opened to
display details about a genre or director, as well as a component
designed to edit the user personal information.
Developing with Angular was different. It is a big and vast framework,
which means it comes with a lot more pre-defined structure and
built-in functionality. But as soon as I started to understand the
basic structure it started to make a lot of sense and recreating the
client was actually quite fast.
Conclusions
MovieFlicks was my first experience creating a full-stack web
application, and building it from abstract server code and database
structures to fully functional user interfaces was incredibly rewarding.
The server-side development, with its complex security features and
logic layers, was initially challenging, but with thorough research,
everything began to fall into place.
React VS Angular
I especially found it very interesting to experience the two very
different approaches of React vs Angular and their respective workflows.
In React, I liked the flexibility of modularity and the clarity of
combining layout and functionality into a component.
Angular is great for its straightforward workflow and variety of great
looking built-in elements. However, for a small project like MovieFlix
(in its current state) it is quite bulky and contains a lot of
unnecessary features.